採用市場は売り手市場が続いており、企業には高度なチャネル選択や接点強化が求められています。こうした状況の中で、エージェント(人材紹介会社)の役割もその重要性が増しています。
Thinkingsが提供する「採用管理システムsonar ATS」では、2024年6月から11月にかけエージェント向け機能のリニューアルを行いました。なぜ、リニューアルを行う必要があったのか?この記事では、sonar ATSのエージェント向け機能リニューアルについて、開発担当者が背景やこだわり、期待する効果をご紹介いたします。
登場する担当者
Thinkings株式会社
Product Management Team 白戸 桃子(企画担当)
Product Management Team 松下 晃大(UIデザイン担当)
Product Engineering Team1 岩渕 拓也(開発担当)
※2024年12月時点
sonar ATSのエージェント向け機能でできること
sonar ATSは、新卒、中途を問わず各応募経路からの応募者データの一元管理が可能な採用管理システムです。応募書類の管理や選考案内の連絡といった煩雑な作業を自動化し、採用業務を効率化します。
2022年にサービス提供開始から10周年を迎え、導入実績は株式会社エヌ・ティ・ティ・データ、株式会社ジェーシービー、トヨタ自動車株式会社など、2024年9月に2,000社を突破しました。
「採用管理システムsonar ATS」の企業向け画面。
採用フローが一画面で管理できる。
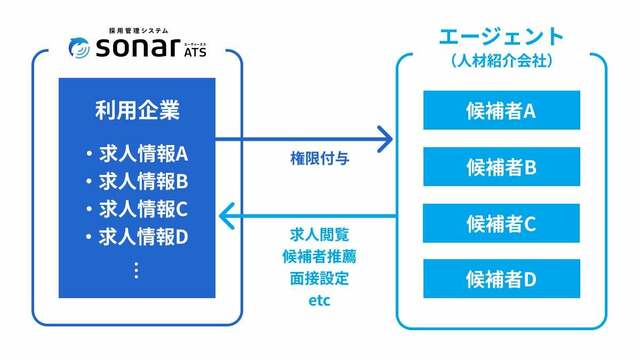
このたびリニューアルしたsonar ATSの「エージェント向け機能」は、sonar ATSを利用する企業と人材紹介の契約を結んでいるエージェント専用の機能です。企業への候補者推薦や面接設定など、エージェント業務がsonar ATS上で行えます。
「仕方なく使う」から「使いたい!」へ。エージェント機能のリニューアル
白戸:今回の機能リニューアルの企画を担当しました。sonar ATSを利用する企業の約4割がエージェント向け機能を利用しており、この数字は今後も増加が見込まれています。
エージェントにおいては、企業からの需要に応えるため、迅速に求人情報を把握し最適な候補者を企業につなげる能力がますます重要になってきます。
しかし、エージェントにとって採用管理システム(ATS)は、企業からの指定により「仕方なく使うツール」であり、ストレスを抱えている方が多くいらっしゃいました。
この状況を改善し、最善の形で企業と候補者をつなぎ、エージェントの成果を支援するツールとして活用していただけるよう今回のリニューアルを企画しました。
エージェントが本来注力すべき「候補者と企業のマッチング」に集中できる環境を整える
白戸:特に重視したポイントは2つです。
1つ目は、ストレスのない操作体験を提供するUIの最適化です。エージェントが複数の採用管理システム(ATS)を使う負担を軽減し、直感的に操作できるデザインを追求しました。これにより、日々の業務効率を向上させるだけでなく、エージェントが本来注力すべき「候補者と企業のマッチング」に集中できる環境を整えたいと考えました。
2つ目は、コミュニケーションを支援する機能の強化をしたいと考えています。求人や候補者の進捗確認、選考結果に関するフィードバックなどエージェントと企業がスムーズに情報共有を行えるようにし、採用プロセス全体の効率化を図りたいです。
今回のリニューアルは、まず1つ目の「UIの最適化」に注力しています。
まずはUIを最適化。見やすい・使いやすい・わかりやすいを実現
白戸:UIの最適化にあたって、大きく3つの改善を行いました。
ナビゲーション機能の改善
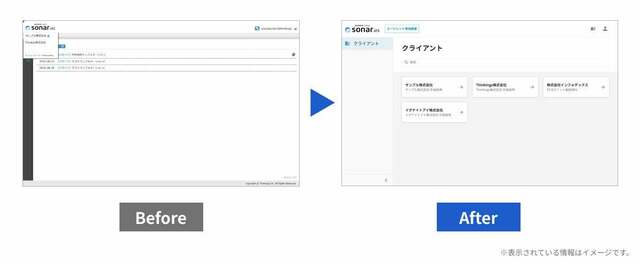
エージェントがsonar ATSにログイン後、担当企業を選択し求人情報を確認するまでのプロセスは、日々の業務で最初に行う操作です。このナビゲーション体験を向上させるため、複数の担当企業がある場合でも、企業情報にアクセスしやすいインターフェースを設計しました。これにより、エージェントが目的の情報に迅速にたどり着けるようになりました。
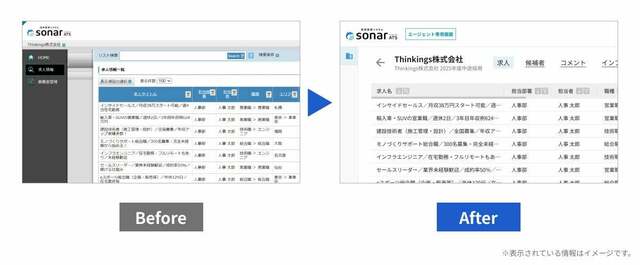
求人一覧の視認性と検索機能の向上
エージェントにとって、新着求人や自社の強みを活かせる求人を迅速に把握することは重要です。そのため、求人一覧の視認性の改善と検索機能を強化しました。
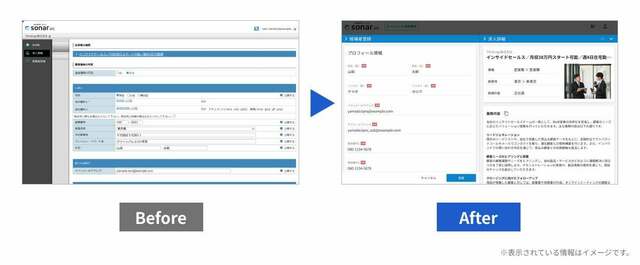
候補者推薦機能の刷新
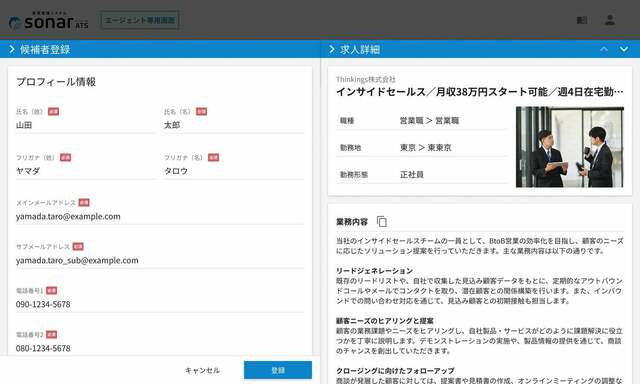
求人詳細画面から候補者をスムーズに推薦できるよう、推薦機能を大幅に改善しました。推薦に必要な情報を入力しやすいUIデザインを採用し、住所や学歴といった定型項目については入力アシスト機能を強化しました。
リニューアルはエージェントを徹底的に理解することからスタート
白戸:エージェントと言っても、新卒採用を手がけるエージェント、中途採用に特化したエージェント、業界に特化したものなど様々あります。そのため、エージェント業界の構造や現状の市況感、sonar ATSに限らずATS全般の需要に関する様々な情報を、網羅的に集めることから始めました。
特に、彼らが「ATSのどの部分にストレスを感じているのか」、「日々のエージェント業務を進めるためにATSをもっと活かせる可能性はどこにあるか」、を具体的に理解する必要がありました。そのために、現役エージェントやエージェント経験者に探索的なインタビューを実施しました。
並行して、自社のエージェント向け機能の利用状況についても改めて詳細に分析しました。定性的なインタビューだけでなく、実際に数字として現れるユーザーデータからもエージェントの業務ニーズを具体的に洗い出していきました。
そこから、UIデザイン担当松下のチームに課題解決のためのデザインを考えてもらう流れです。
エージェントの「気持ち」を言語化し、デザインに反映
松下:私の役割は、白戸が検討してきた「この部分をこういうふうに改善したい」という目的をsonar ATS上で実現するためにはどうすべきか?それを実際のUIデザインに落とし込むことです。
進めていくうえでまず行ったのは、企画段階と同じくエージェントの理解です。白戸からの共有情報を参考にしつつ、日々どのような業務を行い、ステークホルダーとどのような関りがあるのか、どんなツールを使用しているのかなど、エージェントが置かれているリアルな周辺環境を把握できるよう努めました。
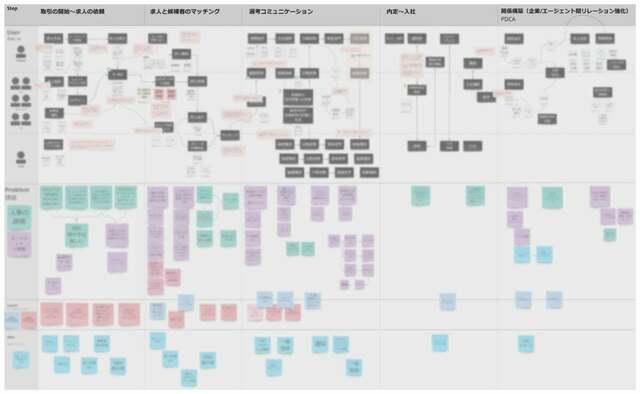
次に行ったのは、情報の整理です。エージェントが業務を通じてどのような体験をしているかを時系列で整理し、ユーザーストーリーをまとめました。直面する課題だけでなく、感情面や「どの部分が煩わしく感じるか」といった気持ちの面も含めてです。整理した情報をもとに、「予期的UX:サービス/機能を利用する前のモチベーション」と「利用後UX:サービスを使い終わった後のモチベーション」を言語化して整理し、実現したいデザインの方向性を定めました。
そして、白戸と一緒にエージェントの皆さんにインタビューを行い、立てたデザインの仮説が実際にどの程度受け入れられるかを検証しました。現場の方々の声を実際に伺うことで、新たな課題や改善点を発見することができたのは、とても良いプロセスだったと思います。
このインタビューを通じ、「やっぱりそうか!」と仮説に確信を得られる部分もありましたし、逆に検討段階では気づけなかったポイントもありました。社内だけであれこれ考えてリリースすると、実際に利用するユーザーとのギャップが生じてしまう可能性があるので、事前に検証できてよかったですね。
エージェントの声に応える3つの改善アイデア
松下:インタビューでは「文字が小さくて見づらい」とか、本当にさまざまな意見をいただいたのですが、中でも多くの意見をいただいたものがいくつかあって。この3つは特に多かった要望に貢献できたと思います。
その1「自社システムへの転記が大変」→ コピー機能の導入
エージェントが求人情報を自社システムに転記する作業が非常に手間だと分かり、「業務内容」や「スキル」など、項目ごとにワンクリックでコピー&ペーストできる機能を追加しました。
その2「求人情報の更新に気づきにくい」 → 通知機能の強化
求人情報の更新に気付けないという課題を解消するため、ログイン時に新着情報が一目で分かるような通知機能を設計しました。
その3「操作がひとめでわかりにくい」 → 項目や機能の整理
リニューアル前の旧画面に存在していた、操作上で理解しづらい項目や機能を再整理し、使いやすさを向上させました。
新規開発とは違い、サービスを動かしながらの開発作業。既存機能ならではのアップデートの大変さ
岩渕:白戸が企画し、松下がデザインしたものを私たちエンジニアがsonar ATSに実装します。
開発期間が短かったということもありましたが、スピード感を持ちながらも品質を落とさないことを最優先に開発を行いました。そのために、既存システムの技術スタックを活用しつつ、懸念点を事前に洗い出してスムーズに開発を進められる環境を整えました。
苦労した点としては、新規開発との違いです。エージェント向け機能は以前からある機能で、リニューアル中であっても止めるわけにはいきません。そのため、新規開発とは異なり旧機能を担保するためのコストが多くかかりました。
また、旧機能の仕様理解に時間を要しました。 エージェント向け機能は画面数こそ多くないものの、裏側は巨大なシステムです。たとえば、選考に必要な候補者の情報をエージェントが入力して、人材募集を行う企業に推薦できる「推薦パネル」という機能は、1つのパネルで50種類以上の登録項目を企業が動的に設定できます。全項目を設定された通りに表示する必要があるうえ、難易度も高かったため旧機能のコードを参考にしながら実装を進めました。しかし、旧機能のコードが1万行以上もあり、それを読み解きながら実装を進めるのは非常に苦労しましたね。
リリース後に画面表示に時間がかかっていることが判明。即座にチューニング
岩渕:リリース後、システムのパフォーマンスをモニタリングしていたのですが、一部で期待通りのパフォーマンスが出ていない部分がありました。
たとえば、ホーム画面の表示速度が遅い場合、ユーザーにとってストレスになっている可能性がありました。これを短縮するチューニングを行いました。
こういった、見えない部分の改善をリリース後でも行い、ユーザー体験を向上させることを意識して開発しています。
UIが最適化できれば、毎日の作業ストレスがなくなっていく
白戸:今回のリニューアルで、企業ごとにATSを使い分けるストレスが軽減されることを期待しています。
エージェントの皆さんはsonar ATS以外のATSも使うケースがあると思いますが、旧UIは文字の大きさやクリックした時の挙動など、SaaSのユーザビリティにおけるトレンドをクリアできていないところもありました。そういった操作性のストレスが今回のリニューアルで軽減されるのではと考えています。
松下:これまでのエージェント向け機能の操作体験と比較して、「分かりづらさ」に由来する迷いや不安を払拭できたと考えています。
これまでのUIは直感的な操作が難しく、どのプロジェクトの求人に紐づいていてどのような操作をしているかが視覚的に理解しづらいと意見をいただいていました。
新しいUIでは、画面構成を見直し、操作性や視認性を改善しました。その結果、エージェントの方々が日常業務を進める際に、迷わず進められるようになったと思います。
岩渕:認知負荷の軽減ができると思っています。旧UIでは、求人の一覧画面から詳細画面、そして推薦画面へと複数のページを行き来する設計が、負荷を増大させていました。
新UIでは、同一画面上で右パネルを開いて求人の詳細を確認できるようにし、必要な情報にアクセスするまでの手順を大幅に簡素化しました。これにより、エージェント業務での効率性が向上し、作業時のストレス軽減に繋がると考えています。
また、画面遷移の負担を軽減し、ユーザーがスムーズに操作できるようにした点も挙げられます。具体的には、画面全体を再描画するのではなく、一部だけを再描画する仕組みを採用しました。これにより、パフォーマンスを向上させると同時に、必要な情報へのアクセススピードを高めています。
最善の形で企業と候補者をつなぎ、エージェントの成果を支援するツールにしたい
白戸:今回、冒頭でお話しした「改善したいポイント」1つ目の「UI最適化」を大幅にリニューアルできました。次は2つ目のコミュニケーションを支援する機能に取り組みます。エージェントと企業をつなぐコミュニケーションツールとして、より情報伝達がスムーズになるような改善を計画しています。
具体的には、新着求人の通知機能の強化と求人と候補者のマッチング精度向上、企業からエージェントへフィードバックを届ける仕組みづくりです。特に通知機能の強化は、エージェントがsonar ATSにログインしなくても内容を確認できるようにしたいと考えています。
リニューアルのゴールは、エージェントが企業とのコミュニケーションツールとしてsonar ATSを活用できる環境を整えることです。現在、主要画面のリニューアルは約8割が完了しており、これに加えてコミュニケーションに関連したアップデートが実現すれば、他のATS以上のエージェント向け機能が提供できると考えています。
sonar ATSが、最善の形で企業と候補者をつなぎ、エージェントの成果を支援するツールとして活用してもらえるようになりたいと考えています。
Thinkingsのメンバーとして、これから実現したいこと
白戸:このエージェント機能の大型リニューアルに関わる中で、多くの学びを得ました。今後も引き続き、このリニューアルに携わりながら、エージェントにとっての負担を軽減し、「仕方なく使うツール」から「使いたいと思えるツール」にsonar ATSを進化させたいと考えています。
エージェントの方々にとって、ATSはあくまで業務で必要だから利用するツールですが、それでも「使いやすい」「便利だ」と感じてもらえるような体験を提供することが目標です。そうしたプロダクトを目指して努力を続けていきたいと思います。
松下:Thinkingsは「誰もが意志ある仕事をするために誰もが使える方法をつくる」というミッションを掲げています。この言葉はまさにインターフェースデザインによって実現すべきゴールを指していると考えており、私が仕事をする上でのモチベーションにもなっています。私たちが提供するすべてのプロダクトを「誰でも使いやすく、分かりやすい」デザインにして、ユーザーの方々へ届け続けたいと思っています。
「意識せず、ストレスなく、直感的に使えること」は操作体験として重要ですし、それがSaaSのUI/UX水準を図る大切な指標だと考えています。エージェント向け機能に限らず、今後もユーザーフレンドリーで直感的に使えるプロダクトや機能を生み出し続けていきたいです。
岩渕:Thinkingsで関わる仕事を通して、多くのお客様にプロダクトを信頼していただき、「ファン」になってもらいたいです。そのためには、開発の品質を高め、継続的に改善を重ねていくことが重要だと考えています。
具体的には、使いやすさや性能向上に注力し、ユーザーがストレスフリーに業務に集中できる環境を提供することを目指しています。日々改善を重ねながら、プロダクトの信頼性と利便性を高めていきたいと思っています。